반응형
개발된 앱을 실제 핸드폰에서 테스트 하고 배포하기 위해 Android 빌드 설정을 정리한다.
> 작성일 : 2025-01-30
> OS : macOS Sequoia 15.2 (Apple M4)
> NodeJS : v22.13.1
> NPM : v10.9.2
> ReactNative : v0.77
<1> SDK 경로 설정
프로젝트 디렉토리에 android/local.properties 파일에 Android SDK 경로를 설정한다.
sdk.dir=/Users/<사용자>/Library/Android/sdk
<2> 디버그 서명 키 설정
프로젝트 디렉토리에 android/app/build.gradle 파일에 키를 설정한다.
...
signingConfigs {
debug {
storeFile file('debug.keystore')
storePassword 'android'
keyAlias 'androiddebugkey'
keyPassword 'android'
}
}
buildTypes {
debug {
signingConfig signingConfigs.debug
}
...
}
...
<3> 안드로이드 기기 설정
개발에 사용될 기기에는 개발자 모드 / USB 디버깅 을 활성화 한다.
# 개발자 모드 활성화
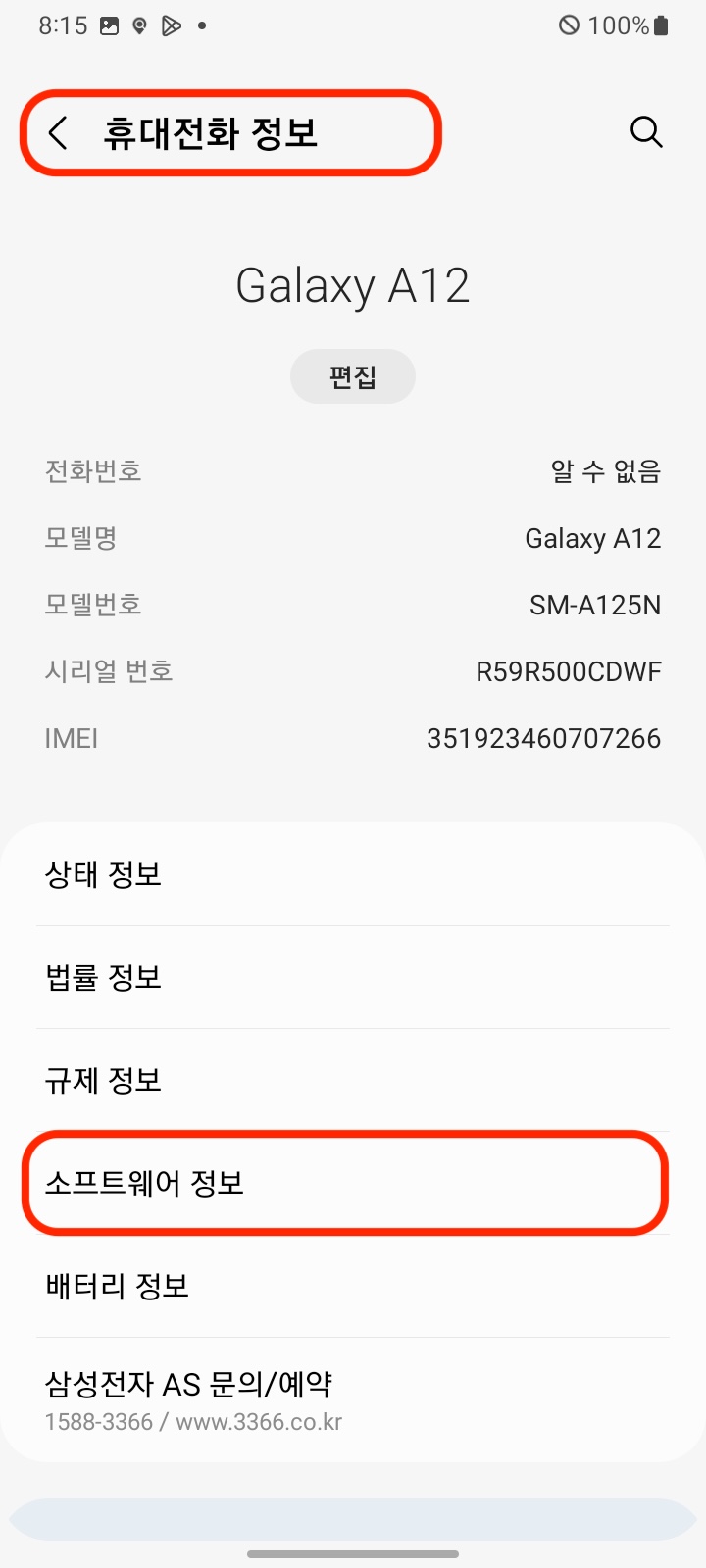
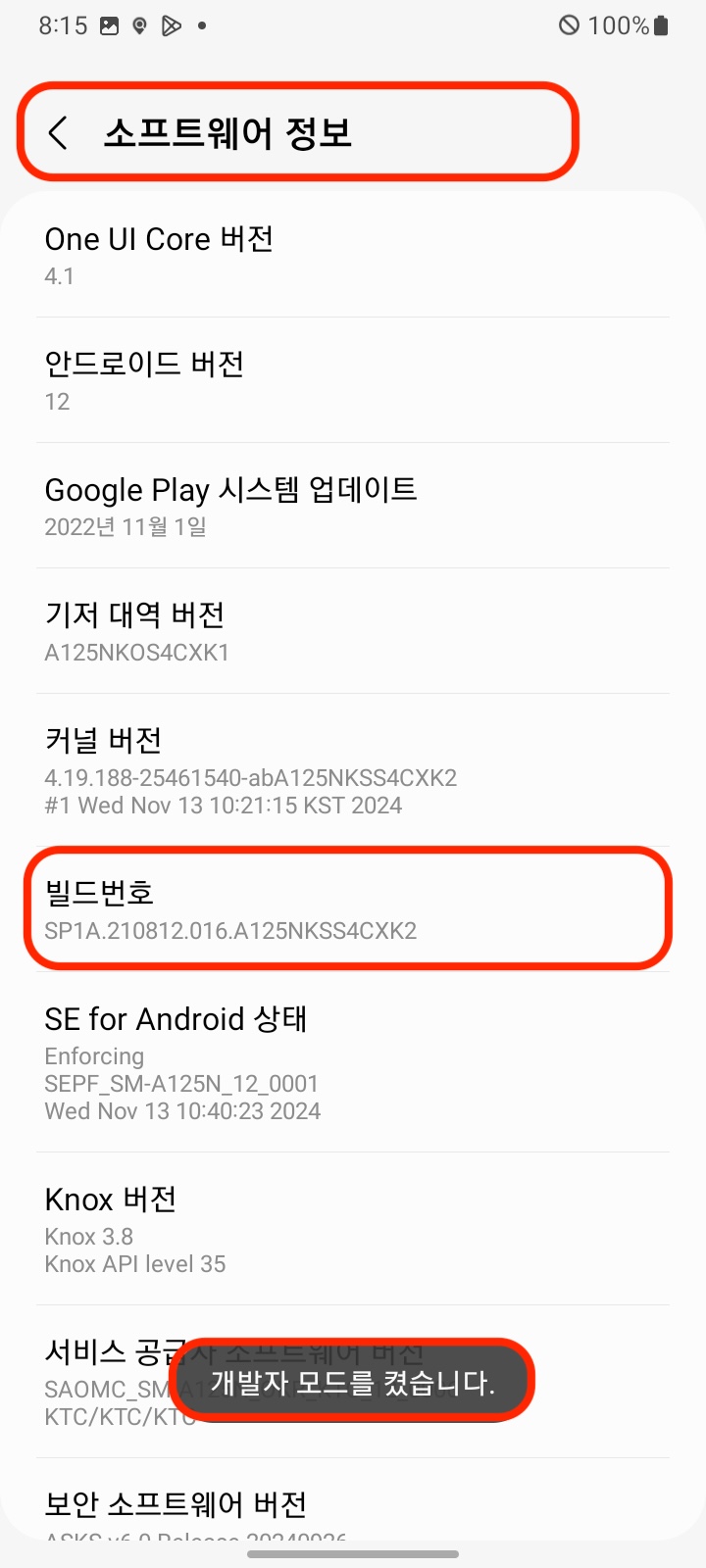
기기 > 설정 > 휴대전화 정보 > 소프트웨어 정보 > 빌드번호 를 7번 탭합니다.


# USB 디버깅 활성화
기기 > 설정 > 개발자 옵션 > USB 디버깅 켜기

<4> 안드로이드 빌드
디버그 빌드 / 릴리즈 빌드 방법을 정리한다.
<4-1> 디버그 빌드
file transfer 설치
brew install android-file-transfer기기 연결 & 허용 후 다음 명령을 수행한다.
npm run android
<4-2> 릴리즈 빌드
프로젝트 android 폴더에서 다음 명령 수행
cd android
./gradlew assembleRelease아래 폴더에 생성된 apk 파일을 핸드폰드로 전송하여 설치
android/app/build/outputs/apk/release/반응형
'Setting' 카테고리의 다른 글
| [Setting | ReactNative] 개발환경 구축하기 (8) - Recoil 적용 (0) | 2025.02.04 |
|---|---|
| [Setting | ReactNative] 개발환경 구축하기 (7) - iOS 빌드 (0) | 2025.01.31 |
| [Setting | ReactNative] 개발환경 구축하기 (5) - React Query 적용 (0) | 2025.01.30 |
| [Setting | ReactNative] 개발환경 구축하기 (4) - Icon 적용 (0) | 2025.01.28 |
| [Setting | MacOS] Java (Jdk) Install (0) | 2025.01.27 |