React Native 개발환경 구축 절차를 정리한다. (기본 가이드에 Framework - Expo 사용을 권장하고 있으나 유연성 문제로 미사용)
> 작성일 : 2025-01-22
> OS : macOS Sequoia 15.2 (Apple M4)
> NodeJS : v22.13.1
> NPM : v10.9.2
> ReactNative : v0.76HomeBrew 설치 후 진행 - Link
Ruby Update 설치 후 진행 - Link
Xcode 설치 후 진행 - Link
<1> 필요기능 설치
터미널 창을 열고 아래를 실행해 설치한다.
sudo gem install cocoapods
brew install watchman<2> 기존 설치버전 제거
간혹 충돌로 예상치 못한 이슈가 발생할 수 있으므로 제거 후 최신 버전으로 재설치
npm uninstall -g react-native-cli @react-native-community/cli<3> 최신 버전 설치
프로젝트를 생성하고자 하는 폴더에서 실행
cd {projectFolder}
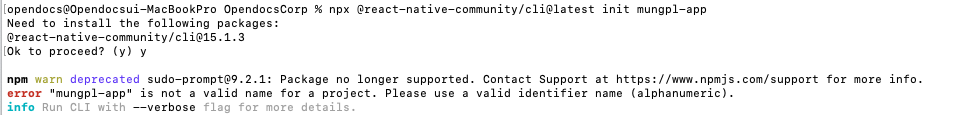
npx @react-native-community/cli@latest init {projectName}프로젝트명에 '-'는 허용하지 않음 (아래 에러 발생)

npm warn deprecated sudo-prompt@9.2.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
error "mungpl-app" is not a valid name for a project. Please use a valid identifier name (alphanumeric).
info Run CLI with --verbose flag for more details.<3-1> cocoaPods 설치 : yes
cocoaPods는 iOS 개발에 사용되는 의존성 관리자이다.

<3-2> 에러발생 확인 : error xcode-select: error: tool 'xcodebuild' requires Xcode
설치 전 Xcode 가 필수로 설치되어 있어야 한다. (링크를 통해 Xcode & Command Line Tools & Simulator 설치 및 설정 - Link)

<3-3> 재설치
설치중 에러가 발생하였으므로 설치된 폴더 삭제 후 다시 시도
rm -rf {projectName}
npx @react-native-community/cli@latest init {projectName}<3-4> 에러발생 확인 : error xcode-select: error: tool 'xcodebuild' requires Xcode
Active Developer 디렉토리 지장

sudo xcode-select -s /Applications/Xcode.app/Contents/Developer<3-5> 재설치
설치중 에러가 발생하였으므로 설치된 폴더 삭제 후 다시 시도
rm -rf {projectName}
npx @react-native-community/cli@latest init {projectName}<4> 프로젝트 폴더에서 어플리케이션 실행
에러 없이 설치가 완료되었다면 프로젝트를 실행하고 브라우저 접속 확인
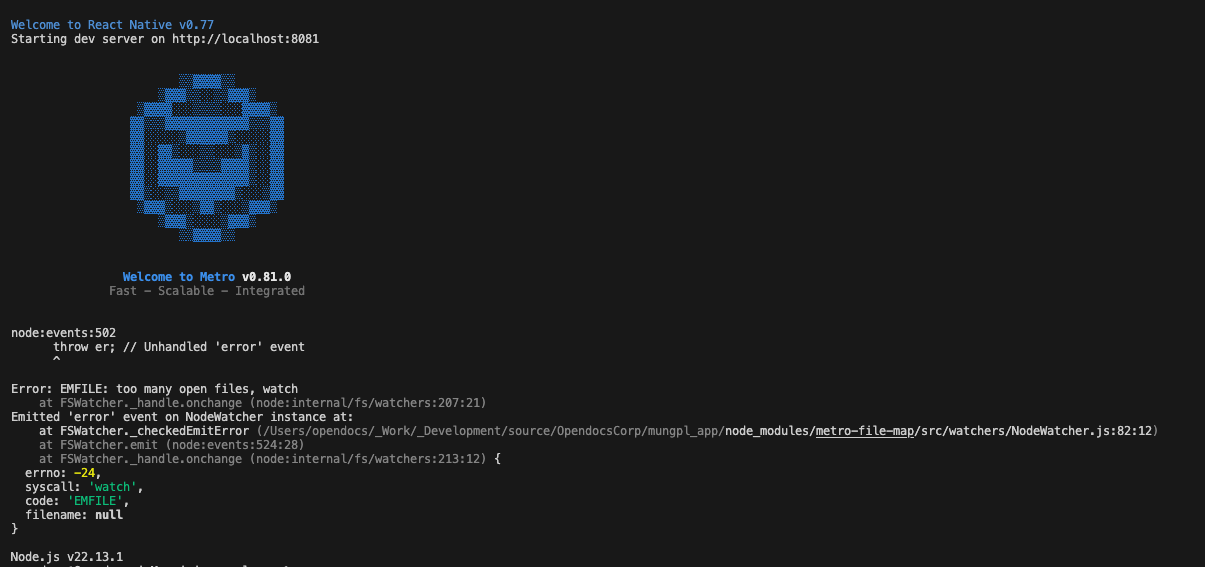
npm start<4-1> 에러발생 확인 : Error: EMFILE: too many open files, watch
특정 모듈이 설치되지 않은 것이므로 설치
npm install
<4-2> 재실행
아래와 같은 화면인지 확인한다.
npm start
<4-3> 브라우저 접속확인
아래와 같은 화면인지 확인한다.

<5> 프로젝트 폴더에서 시뮬레이터 또는 핸드폰 실행
시뮬레이터 & 핸드폰 연결 설정이 되어있어야 한다.
npm run ios
<5-1> 에러발생 확인 : Unable to boot device in current state: Booted
처음실행시 시뮬레이터 연동시 에러가 발생한다. 이때는 실행을 취소하고 다시 npm run ios 실행한다.
<5-2> 앱 빌드 및 실행 완료
시뮬레이터에 앱이 정상으로 시작되었다면 기본앱 초기화가 완료된 것이다.
<6> Android Studio 설치
<5> 까지의 설정만으로도 개발은 가능하지만 안드로이드 환경에서 잘동작하는지 확인하기 위해 안드로이드 스튜디오를 설치한다. - Link

<6-1> 자바 설치 & 안드로이드 스튜티오 설치파일 다운로드
Android는 Java기반이므로 JDK 설치 후 진행한다. - Link
Android 스튜디오 다운로드 클릭
약관동의 체크
Mac with Apple chip 클릭<6-2> 아이콘 드래그 하여 설치

<6-3> 추가 설정 및 설치
추가 설정 및 설치는 일단 기본 값으로 한다. 추가로 필요한 SDK는 상황에 맞게 설치한다. 아래 화면이 나오면 실행할 준비가 된 것이다.

<6-4> 에뮬레이터 실행 확인
More Action > Virtual Device Manager 선택

기본 설치된 에뮬레이터 작동 확인


<6-5> 프로젝트 실행
개발프로젝트 폴더에서 아래 명령을 실행한다.
npm run android<6-6> 에러발생 확인 : error Failed to launch emulator
터미널에서 emulator 경로를 설정한다. (RN이 emulator를 실행할 수 있어야 한다.)
vim $HOME/.zshrc
# 아래코드 삽입 후 :qw (저장 후 닫기)
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools안드로이드 스튜디오 기본 설치된 SDK는 React Native 버전과 호환되지 않으므로 추가로 설치한다.

Android 14.0 & Android 13.0을 추가로 설치한다.

추가 설치한 SDK를 사용하는 에뮬레이터를 추가한다. (More Action > Virtual Device Manager > '+'버튼 클릭)
Medium Phone 선택
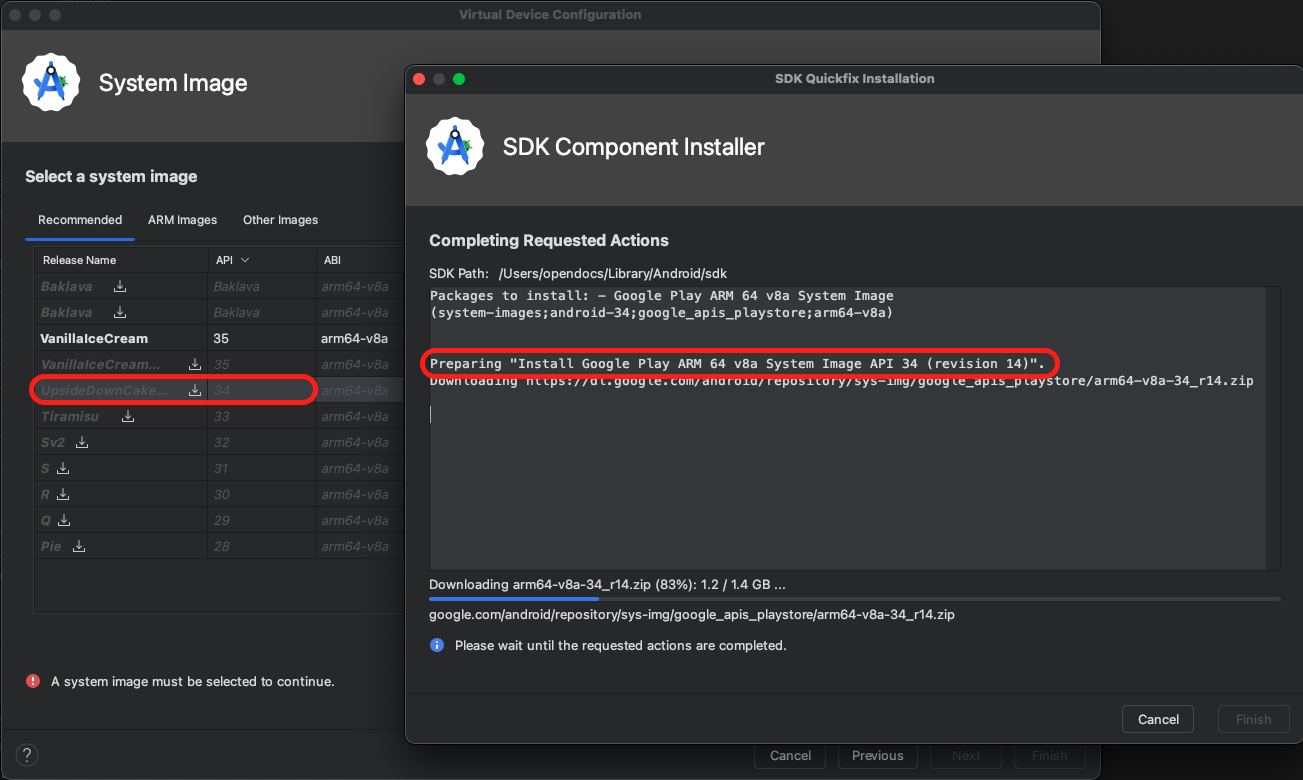
System Image 추가 설치
나머지 기본값 선택으로 추가

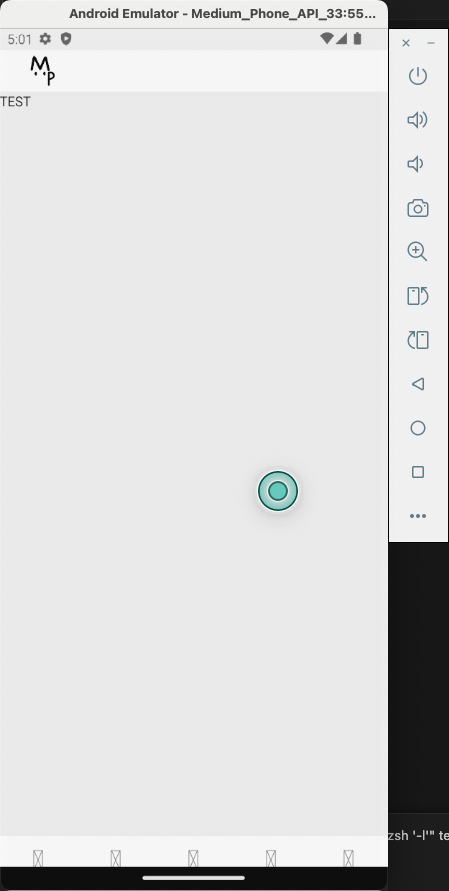
<7> 프로젝트 폴더에서 에뮬레이터 실행확인
에뮬레이터 연결 설정이 잘되어 있어야한다.
npm run android
에뮬레이터 내부에 앱이 설치되고 구동 되면 설정이 완료된 것이다.
'Setting' 카테고리의 다른 글
| [Setting | ReactNative] 개발환경 구축하기 (3) - React Navigation 적용 (0) | 2025.01.27 |
|---|---|
| [Setting | ReactNative] 개발환경 구축하기 (2) - Tailwind 적용 (0) | 2025.01.26 |
| [Setting | MacOS] Xcode Install (With. Command Line Tools / Simulator) (0) | 2025.01.23 |
| [Setting | MacOS] Ruby Version Update (0) | 2025.01.23 |
| [Setting | MacOS] HomeBrew(MacOS 패키지 관리자) 설치 (0) | 2025.01.23 |