반응형
React Native 에서 Tailwind 사용을 위한 설정방법을 정리한다.
> 작성일 : 2025-01-26
> OS : macOS Sequoia 15.2 (Apple M4)
> NodeJS : v22.13.1
> NPM : v10.9.2
> ReactNative : v0.77기본앱 설치 후 진행 - Link
<1> nativewind & tailwindcss 설치
nativewind 2.0.11 (현시점 기준 4버전은 잘 작동하지 않음), tailwindcss 3.2.2 (nativewind 2.0.11과 호환) 를 추가한다.
npm install nativewind@2.0.11
npm install react-native-css-interop
npm install -D tailwindcss@3.2.2
<2> 초기화
tailwindcss 초기화를 진행한다. (tailwind.config.js 파일 생성)
npx tailwindcss init
<3> 설정
tailwind.config.js를 열어 content에 적용할 파일을 적어준다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./App.{js,jsx,ts,tsx}', './src/components/**/*.{js,ts,md,jsx,tsx,mdx}', './src/app/**/*.{js,ts,md.jsx,tsx,mdx}'],
theme: {
extend: {},
},
plugins: [],
}
<4> Babel 설정
babel.config.js를 열어 plugins 설정을 추가한다.
module.exports = {
presets: ['module:@react-native/babel-preset'],
plugins: ['nativewind/babel'],
};
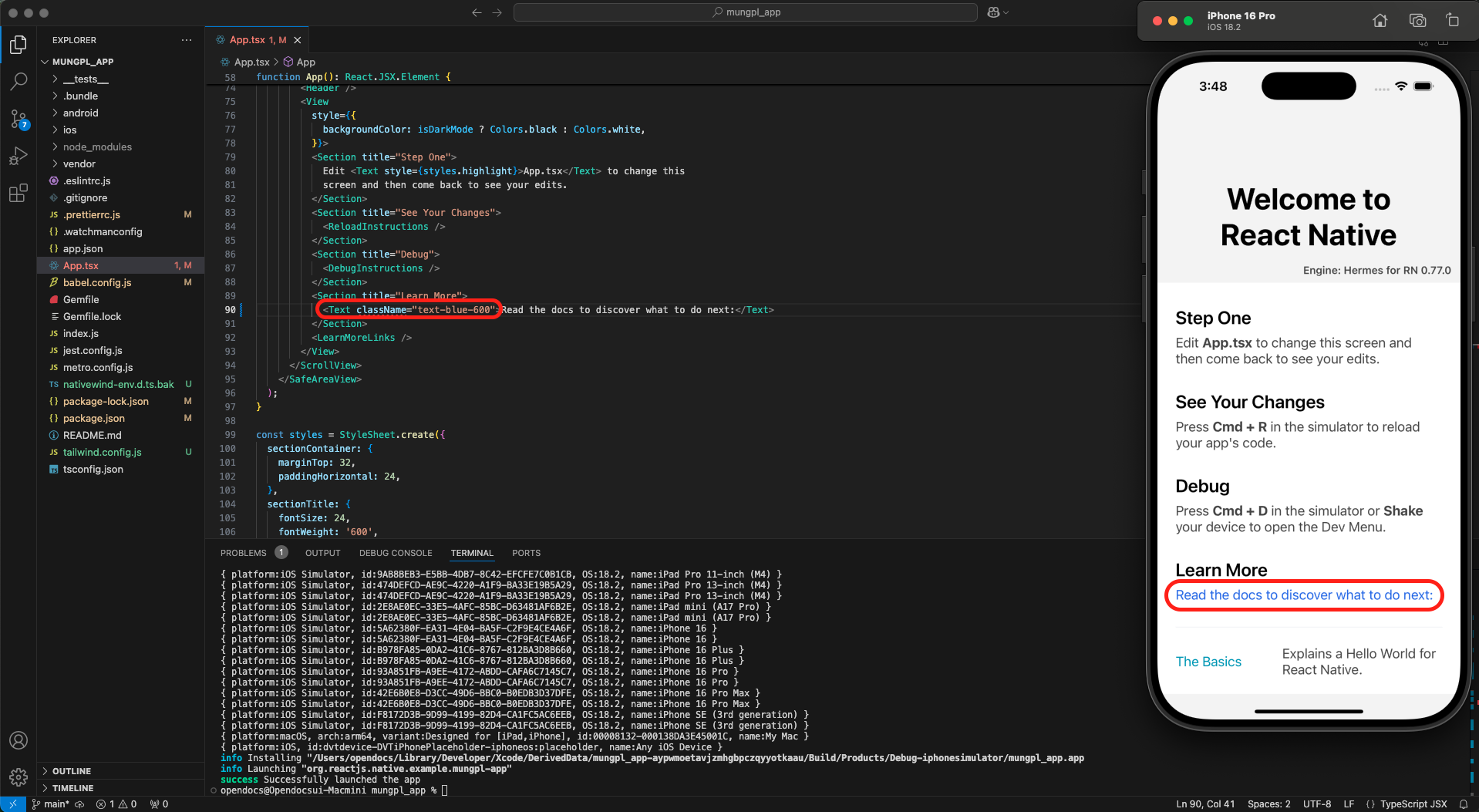
<5> 적용여부 확인
일부 택스트에 색을 변경해 확인해 본다.
className="text-blue-600"

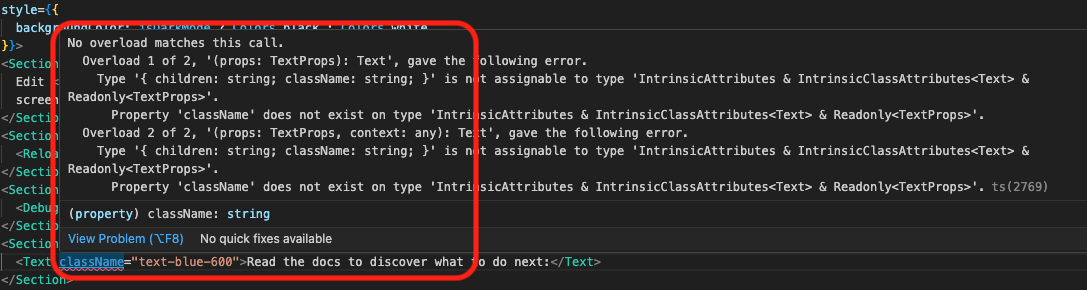
<6> className 적용 오류표시
에디터에 붉은 색으로 표시되어 에러처럼 보이게 된다.
No overload matches this call.
Overload 1 of 2, '(props: TextProps): Text', gave the following error.
Type '{ children: string; className: string; }' is not assignable to type 'IntrinsicAttributes & IntrinsicClassAttributes<Text> & Readonly<TextProps>'.

아래내용을 project root 폴더에 nativewind-env.d.ts 파일로 저장한다.
///<reference types="nativewind/types" />반응형
'Setting' 카테고리의 다른 글
| [Setting | MacOS] Java (Jdk) Install (0) | 2025.01.27 |
|---|---|
| [Setting | ReactNative] 개발환경 구축하기 (3) - React Navigation 적용 (0) | 2025.01.27 |
| [Setting | ReactNative] 개발환경 구축하기 (1) - 기본앱 설치 및 실행 (0) | 2025.01.25 |
| [Setting | MacOS] Xcode Install (With. Command Line Tools / Simulator) (0) | 2025.01.23 |
| [Setting | MacOS] Ruby Version Update (0) | 2025.01.23 |